






</div>
<div class="sidebar">
<!--Google-->
<div class="hatena-widget"><script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/real_time_trends.xml&up_numItems=10&synd=open&w=200&h=200&title=google+trend&lang=ja&country=ALL&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script></div>
<!--uniqlock-->
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="160" height="130" codebase="http://fpdownload.adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"><param name="allowScriptAccess" value="always" /><param name="movie" value="http://www.uniqlo.jp/uniqlock/swf/blog_small.swf?user_id=fXEF2MrjaY9JQMup" /><param name="base" value="." /><param name="quality" value="high" /><param name="wmode" value="transparent" /><embed src="http://www.uniqlo.jp/uniqlock/swf/blog_small.swf?user_id=fXEF2MrjaY9JQMup" width="160" height="130" allowScriptAccess="always" base = "." quality="high" wmode="transparent" pluginspage="http://www.adobe.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" /></object>
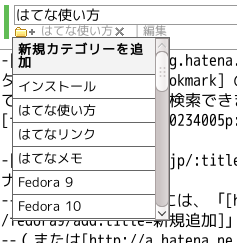
<hatena name="sectioncategory" template="hatena-module">
<hatena name="antenna" template="hatena-module">
<hatena name="comment" template="hatena-module">
<hatena name="pv" template="hatena-module">
<a href="http://d.hatena.ne.jp/designset/957" target="_blank">公開デザイン「hiyoko3」</a>
</div>
<div class="main">
<div class="calendar" id="pager-top">
<a href="http://perlmemo.g.hatena.ne.jp/fedora9/">fedora9のPerlメモ</a> <a href="http://d.hatena.ne.jp/fedora9/20080810/1218346806">Fedora 10インストール</a> <a href="http://d.hatena.ne.jp/fedora9/20080611/install">Fedora 9インストール</a> <a href="http://d.hatena.ne.jp/fedora9/20080612/hatena">はてな使い方</a> <a href="http://d.hatena.ne.jp/fedora9/20080612/hatenamemo">はてなリンク</a>
</div>

その場編集 動画
- リンク集
- 新しいウィンドウで開くようにするには、
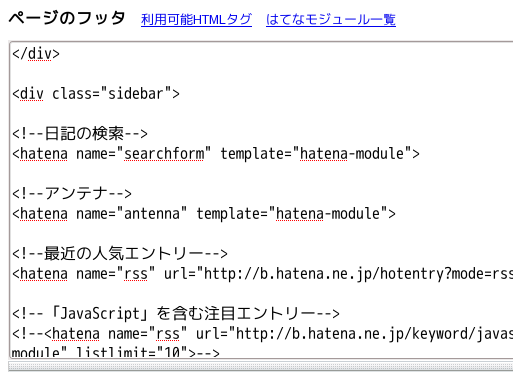
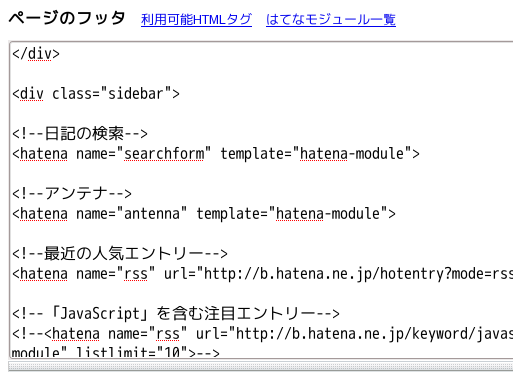
- 「管理」−「デザイン編集」の「詳細デザイン設定」で「ページのフッタ」のリンクに _target="_blank" を追加します。
- サイドバー
- 順番変更するには、
- 「管理」−「デザイン編集」−「詳細デザイン設定」の
- 「ページのフッタ」にサイドバーのコードがありますので、コピペで順番を変更できます。
- 最新タイトルのタグを非表示にするには、showcategory="false"
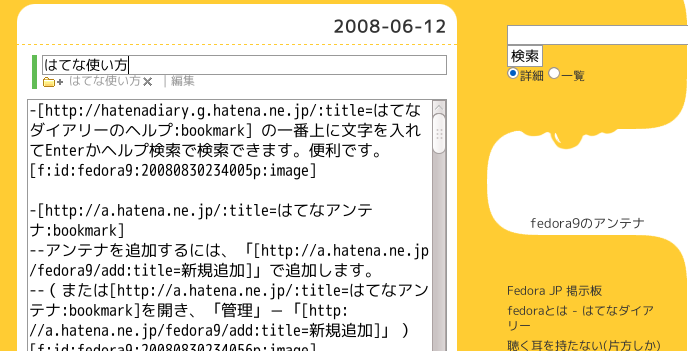
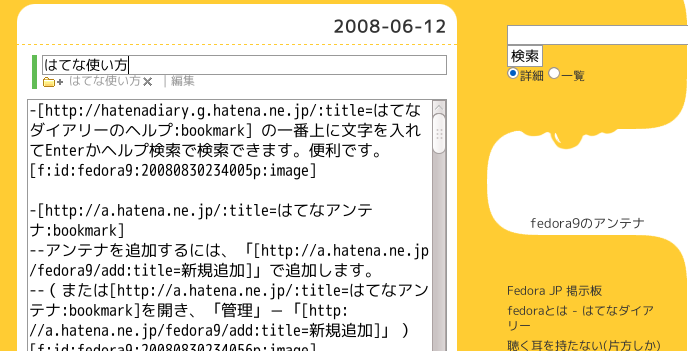
の一番上に文字を入れてEnterかヘルプ検索で検索できます。便利です。
のようにカテゴリ表示した状態では、「このエントリーのブックマークコメント」をクリックしても反応がないです